The JAMstack architecture is gaining popularity among frontend developers for its ability to provide a modern, fast, and secure web development experience.
In order to achieve better performance, developers have had to look at different ways and tools that together could increase speed and at the same time maintain a high level of security. Traditional and dynamic CMS-based websites have the disadvantage that data must be retrieved from a database or similar in order to deliver content on the websites. Using so-called reverse proxies and caches (i.e., "fast storage") such as Varnish and nginx, was one of the few options to increase performance. That is, until the JAMstack architecture (and frameworks) arrived.
(this article was originally published on the codehooks.io blog)
 E-mail is an important and integrated part of many systems. restdb.io has had decent support for automating outbound e-mail for a while now (more details in the restdb.io docs).
E-mail is an important and integrated part of many systems. restdb.io has had decent support for automating outbound e-mail for a while now (more details in the restdb.io docs).
One of the new features, inbound email, opens up new possibilities for automation involving e-mail. All databases now get their own e-mail address and incoming e-mails are now stored in a collection for further processing.
In this short article, we will show you how to enable the feature together with an example of how to set up a codehook (trigger function) when the e-mail is received. We will also demonstrate how to use the new console debug output to see what's going on inside the codehook.
Single page applications frameworks (SPA) are at the center stage of modern web development. Top notch web applications depends on fast and responsive behaviour in both user interface and data. Hence the popularity of frameworks like React, Angular, Vue and Ember.
This blog post shows how you can get started with React and restdb.io for development of applications with realtime data.
React is an amazing piece of technology. With it's realtime DOM manipulation and component thinking, it's just a perfect match for realtime enabled databases and frameworks like Firebase, RethinkDB, Pusher and RestDB.io.
In this blog post we'll be developing an application for displaying Nasdaq stock information.
Compared to a traditional relational database (SQL), a document oriented (NoSQL) database has poor or non-existent support for relations between objects (data schema). A NoSQL datastore persists and retrieves documents (often in JSON format) and any relationships between your documents is something you must implement yourself.
Without any direct support for relations, you’re stuck with the logic and maintenance of objects / relations in your application layer.
This blog post shows how you can leave the job of maintaining object / relations to a database, effectively giving you time to pick from your backlog instead of adding :)
As you might know, restdb.io has support for MongoDB compatible querying using a simple REST based interface. Developers love that complex database specific details are hidden and simplified in one coherent developer experience.
However, in many cases, there are good reasons for developers and data owners to have more control of and access to their own database instance.
This blog post shows how you can connect restdb.io to an Azure Cosmos DB instance.
RestDB recently announced support for developing client side Javascript plugins. Plugins lets you override and enhance existing functions in your database admin application.
Plugins are perfect tools to enrich and improve your data admin user interface with custom widgets and new functionality.
In this tutorial we'll show how you can create a Google Maps plugin widget. The plugin will display a map of a particular street address in a database.
The final result will look something like the screenshot below:

A spreadsheet is a genious invention with many uses. It is often considered the application that turned the microcomputer from a hobby for computer enthusiasts into a serious business tool. It's an awesome way to work with tabular data and to do calculations and visualize data.
Another very common use of spreadsheets is to store business data. "I created a spreadsheet with our customers and suppliers and uploaded it to Sharepoint". "I put the sales leads in a spreadsheet and shared it with you on Google Docs". These types of quick-fix spreadsheets slowly becomes permanent and starts to proliferate quickly, leading to a situation referred to as "Excel-Hell".
In many cases, the remedy for "Excel-Hell" is a database. In this article we provide an easy to follow walkthrough for transferring your spreadsheet "systems" into a modern cloud database.

Using a NoSQL document database (or SQL for that matter), it is quite easy to create a structure to organise this type of information; for each record/document/node, you simply need a reference to the parent (except for the top node).
So what's the problem?
The main problem is that querying and retrieving the whole or parts of the hierarchy will require complex code with recursion and an unknown number of queries which can put a big load on our database. Ouch!
In this blog post we will walk through a simple solution which lets you retrieve any (or all) parts of a hierarchy (a threaded discussion) using only ONE efficient database query in restdb.io. To follow along, you can just create a new restdb database yourself. Everything is done online, you only need a modern browser.

We wanted to create a simple, developer friendly email campaign tool that we could use internally for our monthly newsletter at restdb.io (it's available as a database template you can play around with).
The requirements were these:
And last, but not least: Everything should be written using serverless Javascript, HTML and NoSQL.
Difficult? Yes. Doable? Certainly! Read on.
This blog post uses the classical Northwind example from Microsoft to show how you can migrate from a traditional relational database to a NoSQL cloud database.
Northwind Traders Access database is a sample database that shipped with Microsoft Office suite. The Northwind database contains the sales data for a fictitious company called Northwind Traders, which imports and exports specialty foods from around the world. Developers (back in the 90's 🙌) used it to learn the MS Access product.
In the following example we will show how to:

restdb.io does not expose any of the details from the underlying database, hence the simplicity and speed of development that many developers love.
However, in many cases, there are good reasons for developers and data owners to control their own MongoDB instance.
We are therefore proud to announce support for external MongoDB databases.
This blog post shows how you can connect restdb.io to a MongoDB Atlas Cluster.
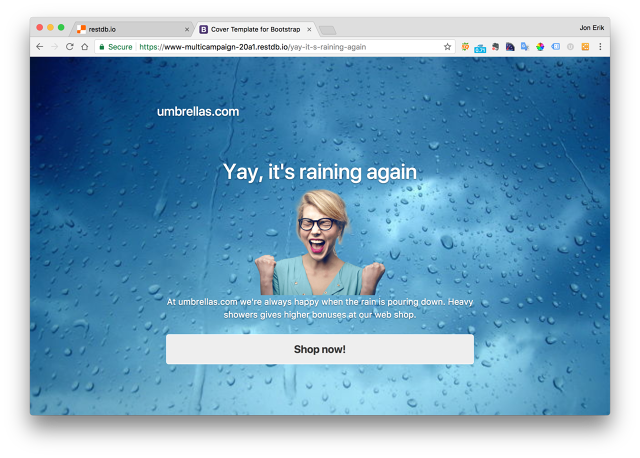
Engaging your audience is good for business. Whether your audience are users, subscribers, companies or hot leads, you should have an automated system for keeping them happy.
Sending personal emails based on user actions is an important tool in this aspect.
You can choose from a bunch of excellent email services (APIs) today, e.g. Sendgrid, Mailchimp, Mandrill, Mailgun, Amazon and Mailjet. But there are major challenges in first grasping, and then integrate and automate these services into your application.
This blog post shows how you can automate sending of transactional email directly from a restdb.io application. No need to setup or integrate anything. There is a link to an installable template at the end of the article to get you up to speed quickly.
In your career as developer you've probably at some time felt guilty when the project manager asked you where the documentation is. "It's a self-documenting system", you say, trying to be smart.
What if there was a fun and simple way to write and share those docs? For all your (development) projects?
In this blogpost we'll show you how the DocHUB database template was created. It provides an easy way to create dynamic project documentation with Markdown using a restdb.io database as the content engine and the amazing Flatdoc for displaying and navigating the docs with a little Javascript magic.
The template has been very popular and has been installed many times by our users. If you're not into coding, you can of course just install it and use it as is. Otherwise, read on (and learn).

You desperately need some automagical way to limit collection sizes to contain only relevant data, and chop off garbage data.
Relax, this is exactly what you can accomplish with a background JavaScript that caps collection data to a specific limit.
This blog post will show you how.
We'll soon be entering 2017. And Email is still around.
This blog post shows how you can use a "serverless" Javascript Codehook to send email to people from a web page.
In this example you’ll learn how to use:
Are you ready to learn some fun and useful stuff?
Boiler plates and HTML templates are very popular among developers. With restdb.io database/app templates, we want to take reuse to a completely new level.
A few months ago, we introduced the snapshot functionality for restdb.io databases. A simple click and a complete clone of a database with schema, REST API, HTML pages and setup would be created. Perfect for development staging, testing, reuse and sharing.
We are now introducing a template catalog where we are sharing various types of database applications you can install directly into your account. You can use these templates to learn from, as a starting point for a new solution or just use them right out of the “box”.
Crontab is a well known workhorse from the Unix and Linux world.
The crontab is a system that lets you run commands on a regular schedule. Crontab stands for “cron table”, because it uses the job scheduler cron to execute tasks; cron itself is named after “chronos,” the Greek word for time.
Using the Crontab system, restdb.io can invoke a Codehook. A Codehook is a JavaScript function that can access your database or any other network resource.
Combining Crontab and Codehooks puts you in control. It lets you build a more versatile and advanced data backend for your application.
This blog post shows how to get started creating your own Crontab jobs in restdb.io.
Native apps for IOS and Android provide developers with options, performance and styling beyond the capabilities of the browsers. Up until recently, however, this meant learning and dealing with bespoke programming languages and SDKs. Fortunately, react-native have come to the rescue, offering a familiar JavaScript programming and standardized components for the major platforms.
Building a fully functional react-native app with persistence and authentication is surprisingly easy. Using restdb.io for cloud hosted data and Auth0 for user authentication, you get lots of features right out of the box. Follow the steps in this post and you’ll be up and running in no time.

The new restdb.io feature, Codehooks, lets you execute JavaScripts directly in your database.
This feature opens up an array of cool scenarios for your application. One of them is to integrate your database with slack.com.
Slack seems to be every team’s favorite collaboration platform now. If you’re not using this great tool already, I would suggest you give it a try. It can practically eliminate the need for sending internal (non-important) emails, and introduces a more human touch to your team information flow.
That’s why it makes sense to let your database talk to Slack, instead of you logging on to your database admin, all the time, to see what’s going on.
This blog post shows you how you can create a JavaScript Codehook to feed your Slack with important stuff that happens inside your database.


We will show how you can use a pre-made restdb.io database template to create your own DevOps server monitoring dashboard with JavaScript, Google Charts and Bash shell scripts. The setup is simple and will only take you a few minutes to try out.



User authentication is an important ingredient in application development. It both protects important data (i.e. APIs) and enables development of a personalised user experience.
It can, however, be a complicated and time-consuming process if you want to roll your own and it often requires a skilled backend developer to do it right.
This blog post shows how you can use Auth0.com and a restdb.io database to develop an application where users can sign up with your app and get access to their own data.
Please share this article with your developer friends :-)

{{#auth}}
{"password": "secret", "user": "jane"}
{{/auth}}
My sensitive content here ...




 restdb.io makes it simple to create a user-friendly, manageable database with a REST-API. For some types of applications, however, you need real-time updates delivered to your front-end web page or mobile app.
restdb.io makes it simple to create a user-friendly, manageable database with a REST-API. For some types of applications, however, you need real-time updates delivered to your front-end web page or mobile app. 



I am no expert in how to create prototypes in Framer Studio, and the example is probably amateurish. However, my main goal is to show you how easy it is to connect and work with restdb.io and Framer Studio, almost in real time.



 This is our first blog post on restdb.io.
This is our first blog post on restdb.io.