In this example we'll be using our demo database (parentchilddemo-62ef.restdb.io) to create a structure with 3 Collections:
- Company
- Department
- People
The parent-child relations between the Collection are:
- A Company have many departments and one manager
- A Department have many People (employees) and one manager
Now that our database schema is done, we can access the API. Click the API Doc button (in developer mode) to view the documentation for your API (https://parentchilddemo-62ef.restdb.io/rest/_jsapi.doc).
The extract below shows the most important API-features for working with parent-child relations (in bold):
Company:
'name', text
'description', text
'manager' people
'departments' department
Instance methods:
save(callback)
delete(callback)
...
addChild_departments(childobj, callback)
getChild_departments(callback)
Collection methods:
db.company.find(query, [hints], callback)
db.company.getById(ID, callback)
...
Department:
'name', text
'manager', people
'employees', people
Methods:
...
addChild_employees(childobj, callback)
getChild_employees(callback)
People:
'name', text
'email', email
'position', option
...
Lets move on to the fun stuff. We'll create a simple web page that uses the API to get a parent record and it's children, and then create some new children with the same parent. First we connect to the database, then we call the find method for the Company Collection:
// connect to restdb with a CORS API key
db = new restdb("5735c63fa2369bb202e7d5ff");
// find all companies
db.company.find({}, {"$orderby": {"name": -1}}, function(err, comp){
// comp is an array of company objects
... select thecompany
});
When we have a reference to a Company object we can get the children Departments:
thecompany.getChild_departments(function(err, departments){
// departments is an array of Departments objects
... select the department
});
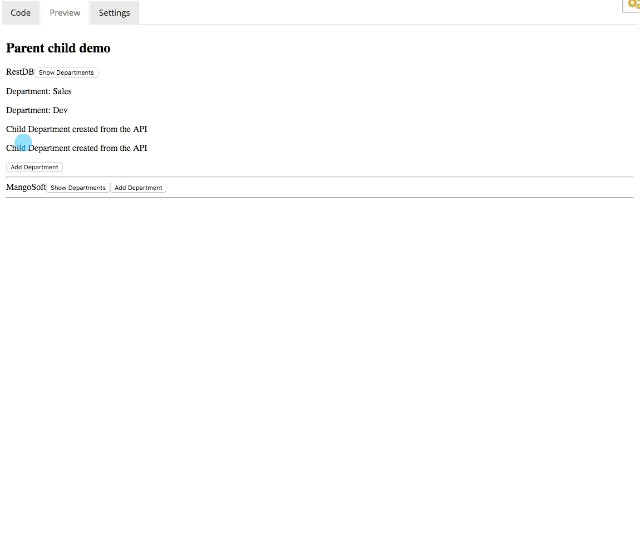
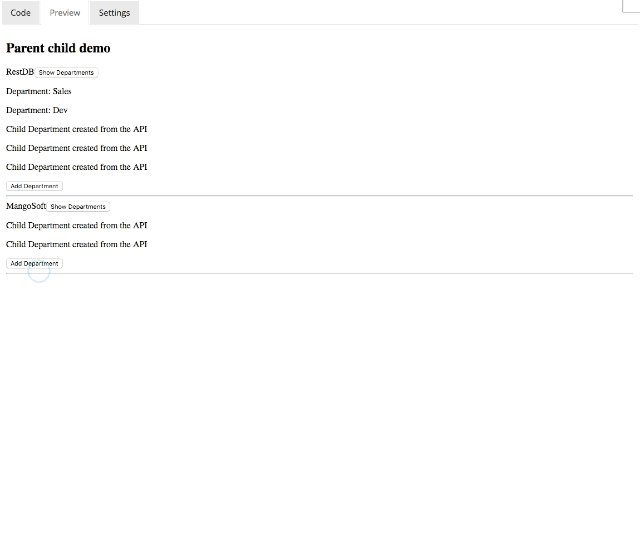
We can also add children to the same company reference:
var department = new db.department({name: "Child Department created from the API"});
thecompany.addChild_departments(department, function(err, res){
// res is the new Department object
});
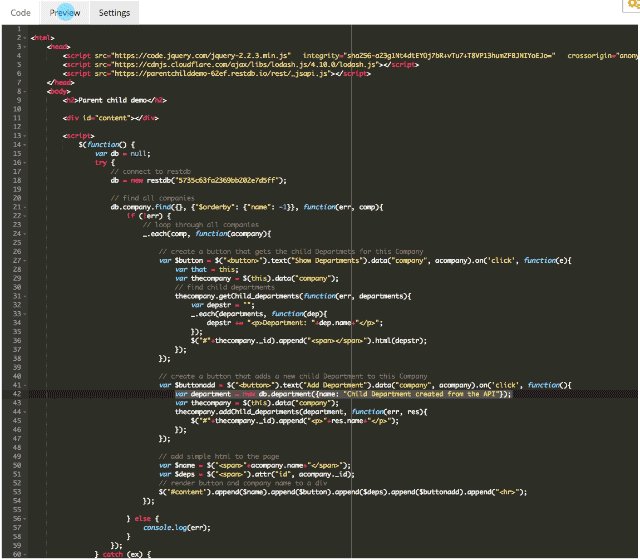
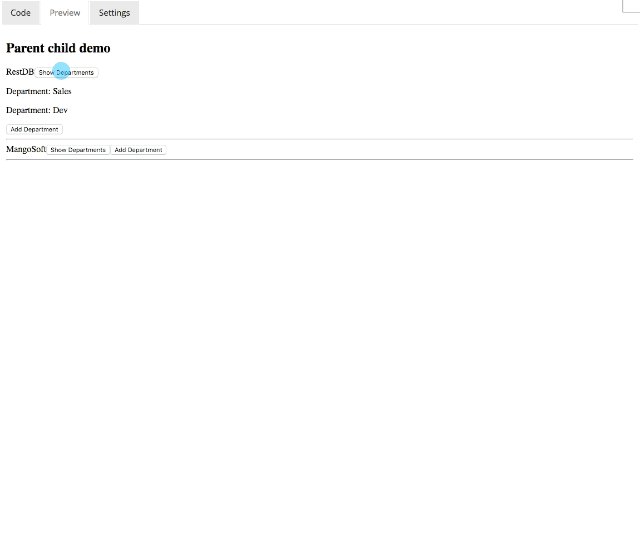
The final result

<html>
<head>
<script src="https://code.jquery.com/jquery-2.2.3.min.js" integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.10.0/lodash.js"></script>
<script src="https://parentchilddemo-62ef.restdb.io/rest/_jsapi.js"></script>
</head>
<body>
<h2>Parent child demo</h2>
<div id="content"></div>
<script>
$(function() {
var db = null;
try {
// connect to restdb
db = new restdb("5735c63fa2369bb202e7d5ff");
// find all companies
db.company.find({}, {"$orderby": {"name": -1}}, function(err, comp){
if (!err) {
// loop through all companies
_.each(comp, function(acompany){
// create a button that gets the child Departmets for this Company
var $button = $("<button>").text("Show Departments").data("company", acompany).on('click', function(e){
var that = this;
var thecompany = $(this).data("company");
// find child departments
thecompany.getChild_departments(function(err, departments){
var depstr = "";
_.each(departments, function(dep){
depstr += "<p>Department: "+dep.name+"</p>";
});
$("#"+thecompany._id).append("<span></span>").html(depstr);
});
});
// create a button that adds a new child Department to this Company
var $buttonadd = $("<button>").text("Add Department").data("company", acompany).on('click', function(){
var department = new db.department({name: "Child Department created from the API"});
var thecompany = $(this).data("company");
thecompany.addChild_departments(department, function(err, res){
$("#"+thecompany._id).append("<p>"+res.name+"</p>");
});
});
// add simple html to the page
var $name = $("<span>"+acompany.name+"</span>");
var $deps = $("<span>").attr("id", acompany._id);
// render button and company name to a div
$('#content').append($name).append($button).append($deps).append($buttonadd).append("<hr>");
});
} else {
console.log(err);
}
});
} catch (ex) {
console.log(ex)
}
});
</script>
</body>
</html>



