Unless you've been living in the dark (or you are not a developer), you have probably noticed that all Github repos (and other code repositories too) have nicely formatted and consistent looking readme pages and documentation. It's because these docs have been written using Markdown syntax.
Why is using Markdown such a good idea?
- It's easy (anyone can write it)
- It's clean (no f**ked up inline HTML)
- It's portable and compact
- It speeds up the writing process (my opinion)
Enabling the Markdown editor for backend editing
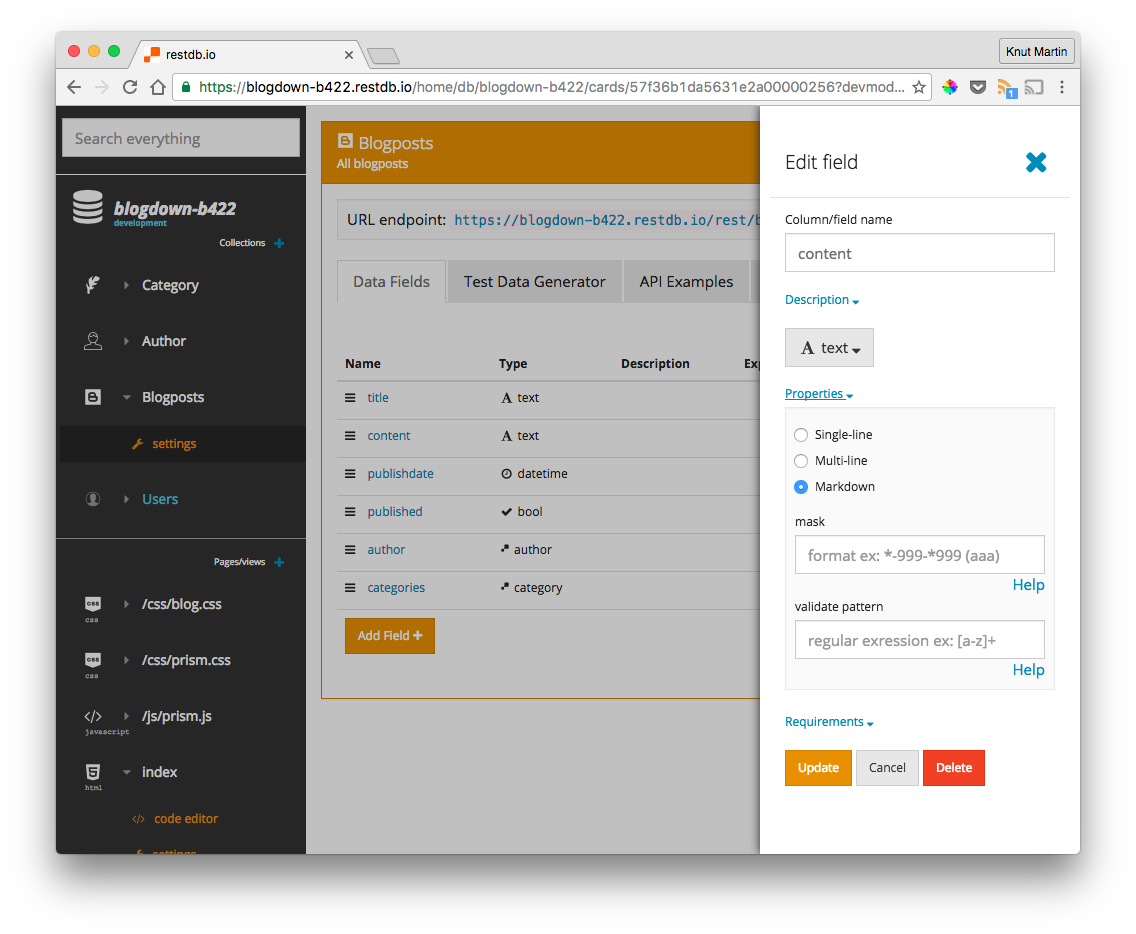
To use the integrated Markdown editor, all you have to do is to set the "Markdown" property of the textfield as shown in the screen shot below (in Developer Mode).

Using the Markdown editor

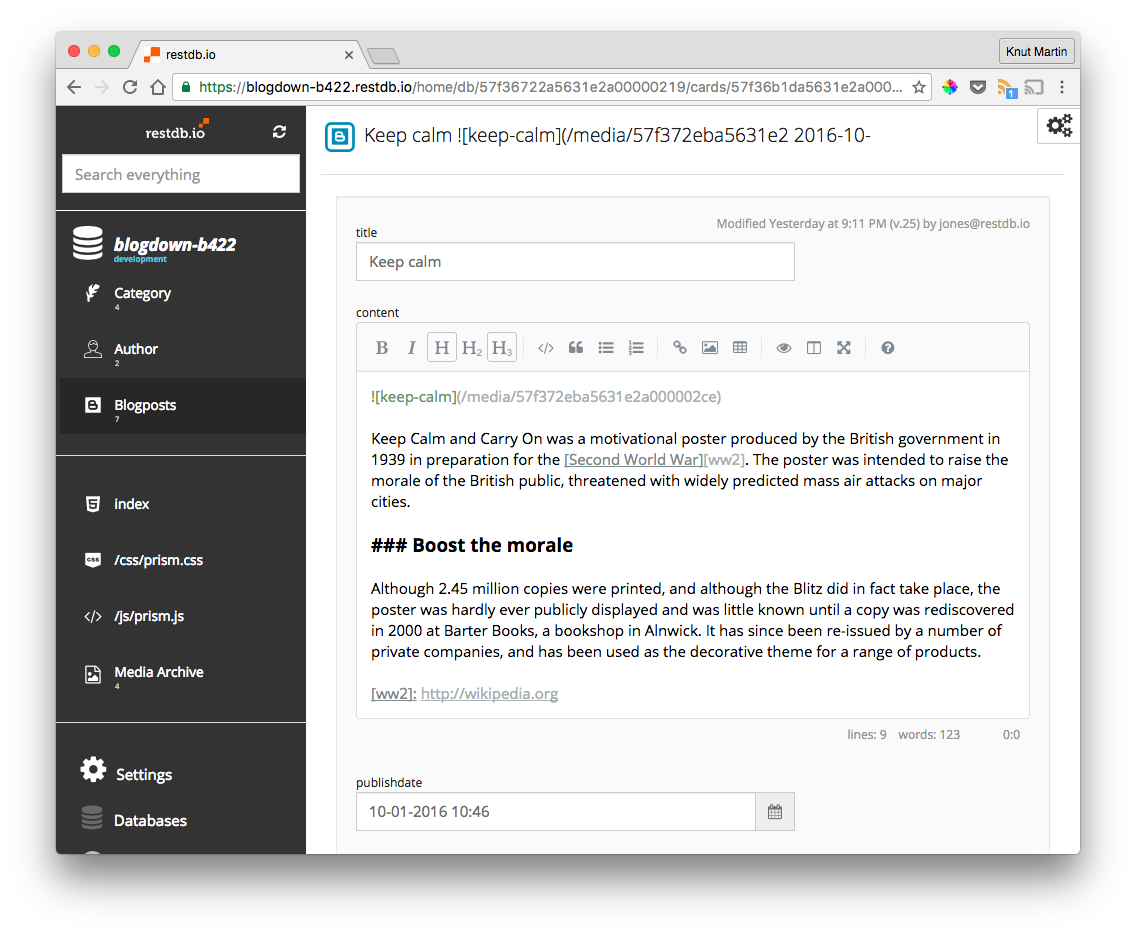
Thanks to the excellent people behind the SimpleMDE editor, using the Markdown editor is very simple. If you're unfamiliar with Markdown, you will quickly learn it by just using the integrated toolbar. In the screenshot above and the video below, you can see how editing the Markdown code looks like.
The blog and the source code
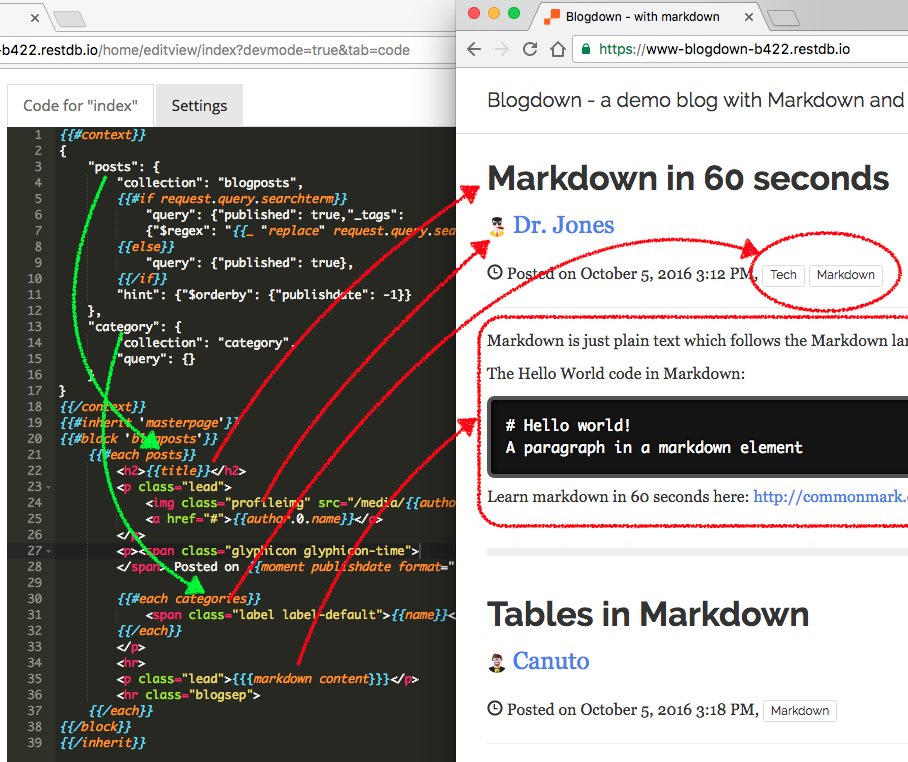
The screenshot below shows the code needed to render the blog. The #context Handlebars tag contains the query that fetches the blogposts and the categories from the database. The data from these queries are used to render the dynamic parts of the page. The #markdown tag at line 36 renders the HTML based on the Markdown in the "content" field.

To view some of the source code and continue reading about using Markdown with restdb.io, visit the demo blog here:
You can also find all the source code for the blog on our Github repo. The index.html page uses only Handlebars tags and is only 39 lines of code (without the static HTML). To learn how to add HTML pages to your database, check out the docs.
Note that every restdb.io database can be reached by adding "www-" to the name of the database. It's a great way to create dynamic sites quickly.



