This is what we'll do:
1) Create a restdb.io database and a collection with data we want to stream
2) Set up a readonly CORS API key for accessing this collection using the REST API
3) Sign up with streamdata.io and get a valid app token
4) Create a restdb.io Page to host the real-time client javascript code and HTML
5) Have fun and use our new real-time chat application! (live demo)
Creating the restdb.io database
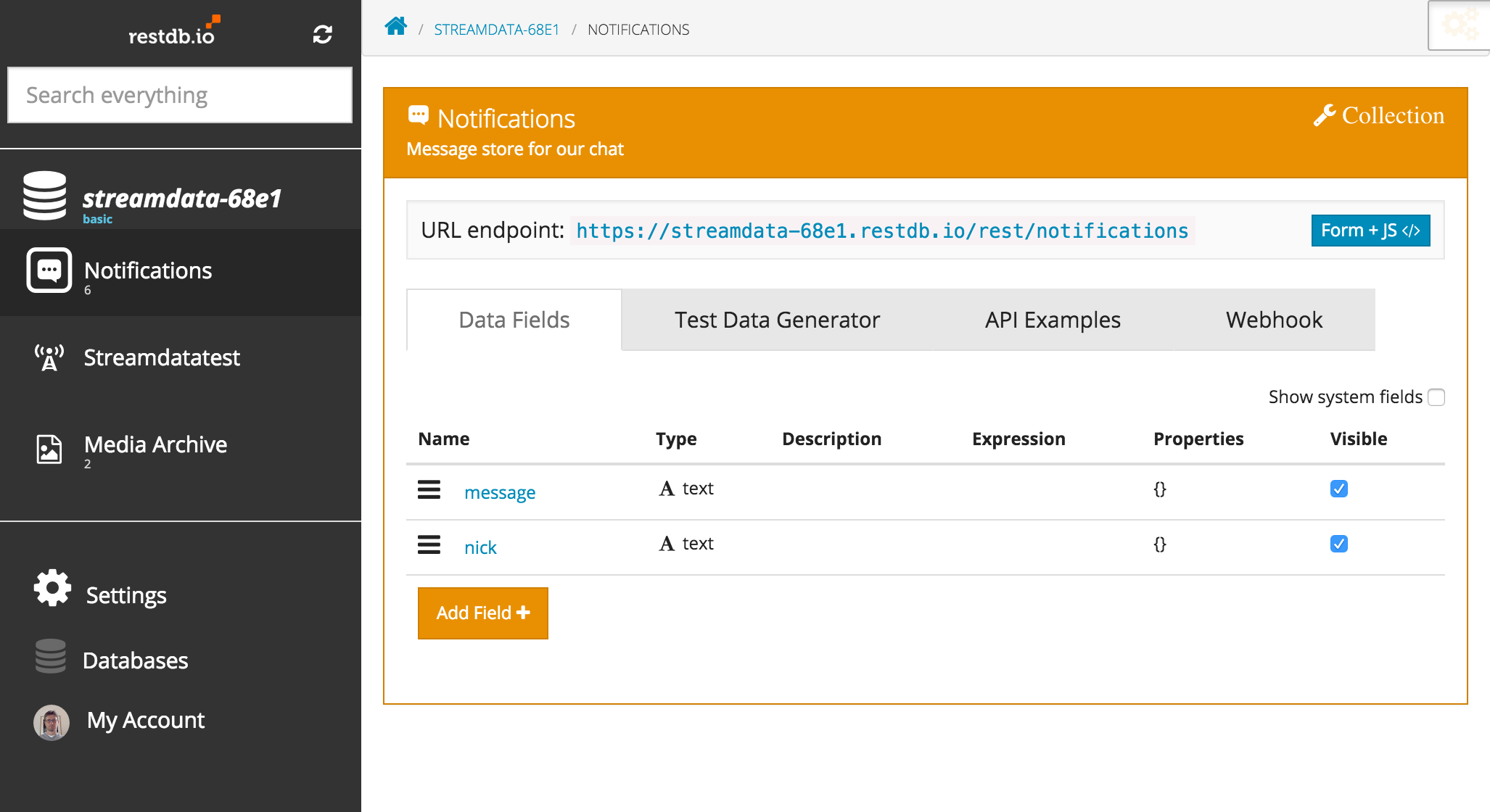
We assume you have signed up for restdb.io. First we create a new database and call it "Streamdata". Then we activate "Developer Mode" and create our collection. We'll call it "Notifications". Then we add two fields "message" (type text) and "nick" (also text). Read more in the restdb.io docs about the different data types and relations available.

Setting up the CORS API key in restdb.io
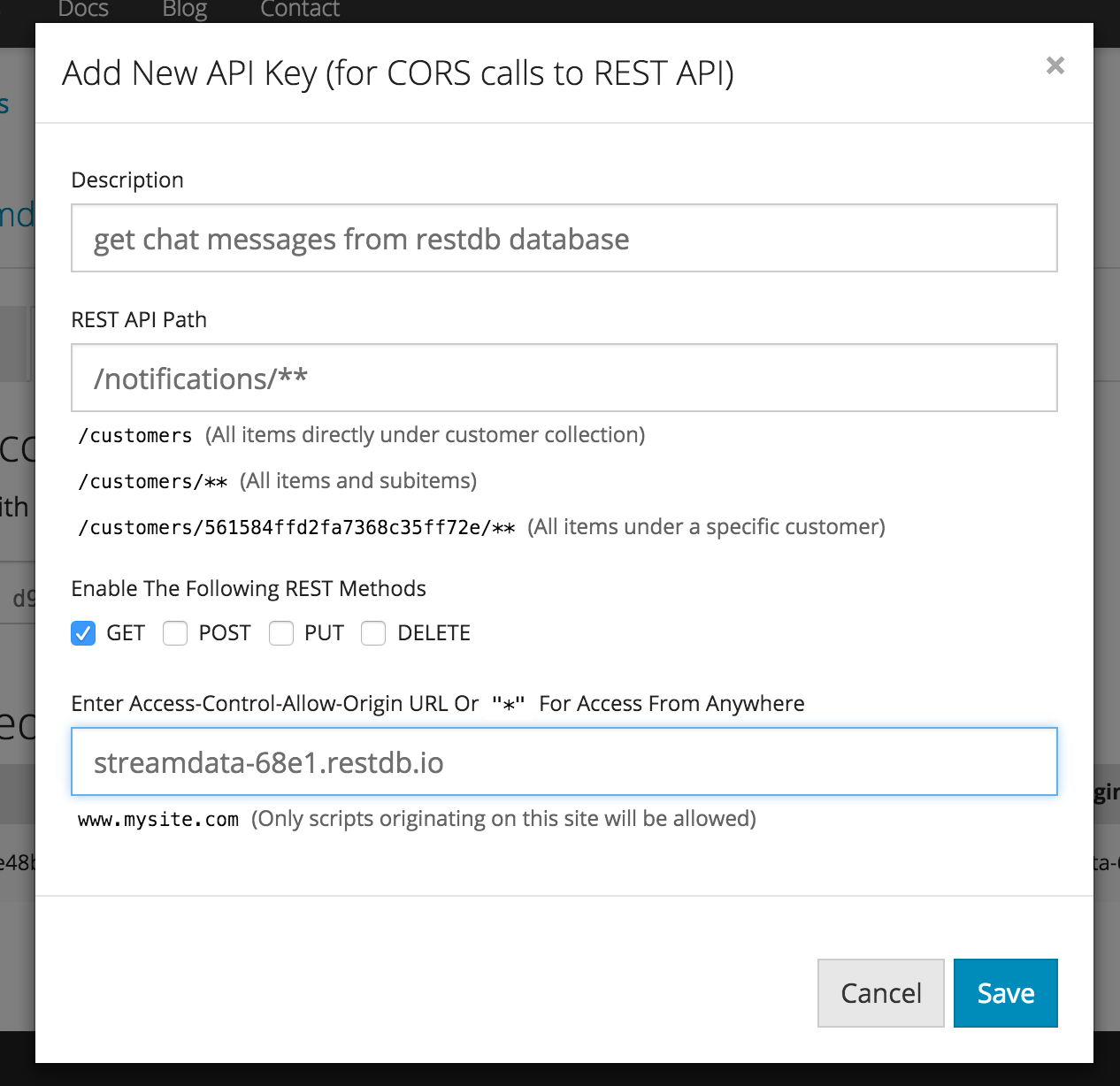
Our chat example will be running in a restdb.io Page that can be reached via a URL. For this example, we create a read only CORS key that will only have access to the "Notifications" collection. Read more about CORS API-keys in our documentation.

Setting up streamdata.io
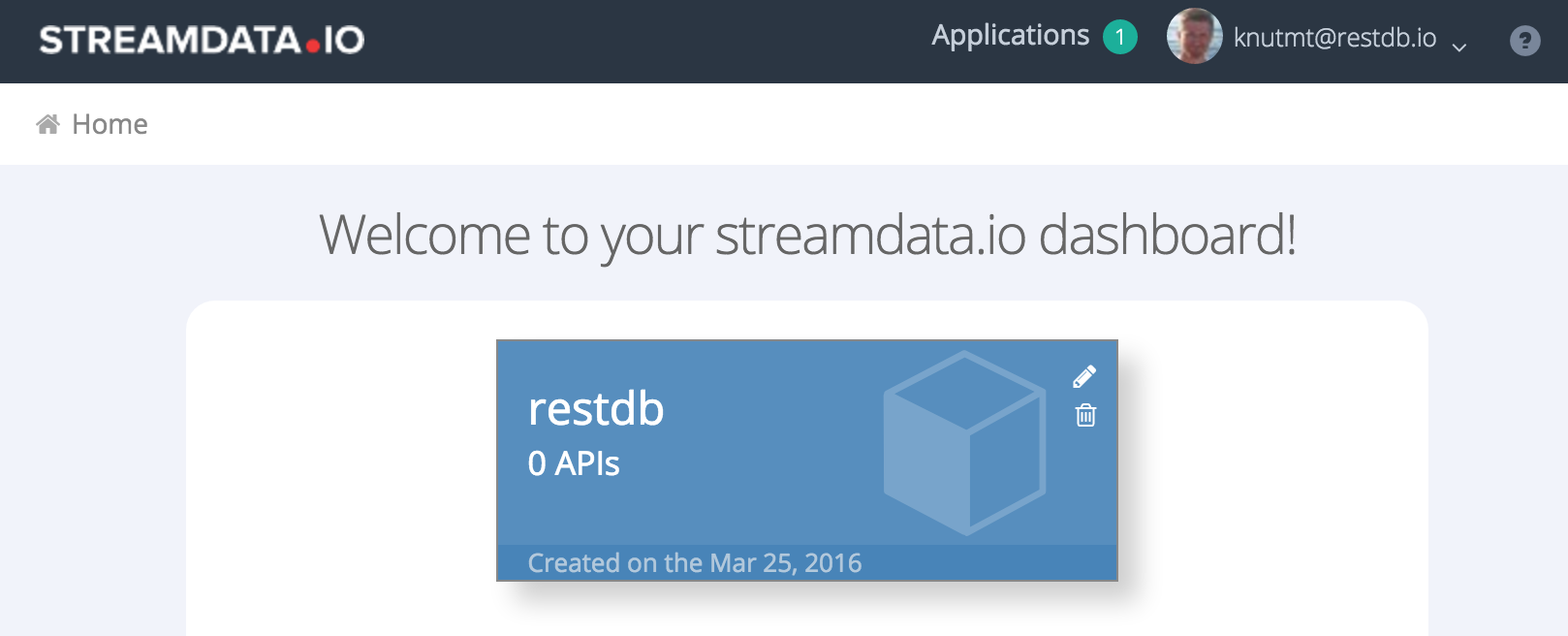
After signing up with streamdata.io, create an app and give it a name. In this example we’ll call it "restdb".

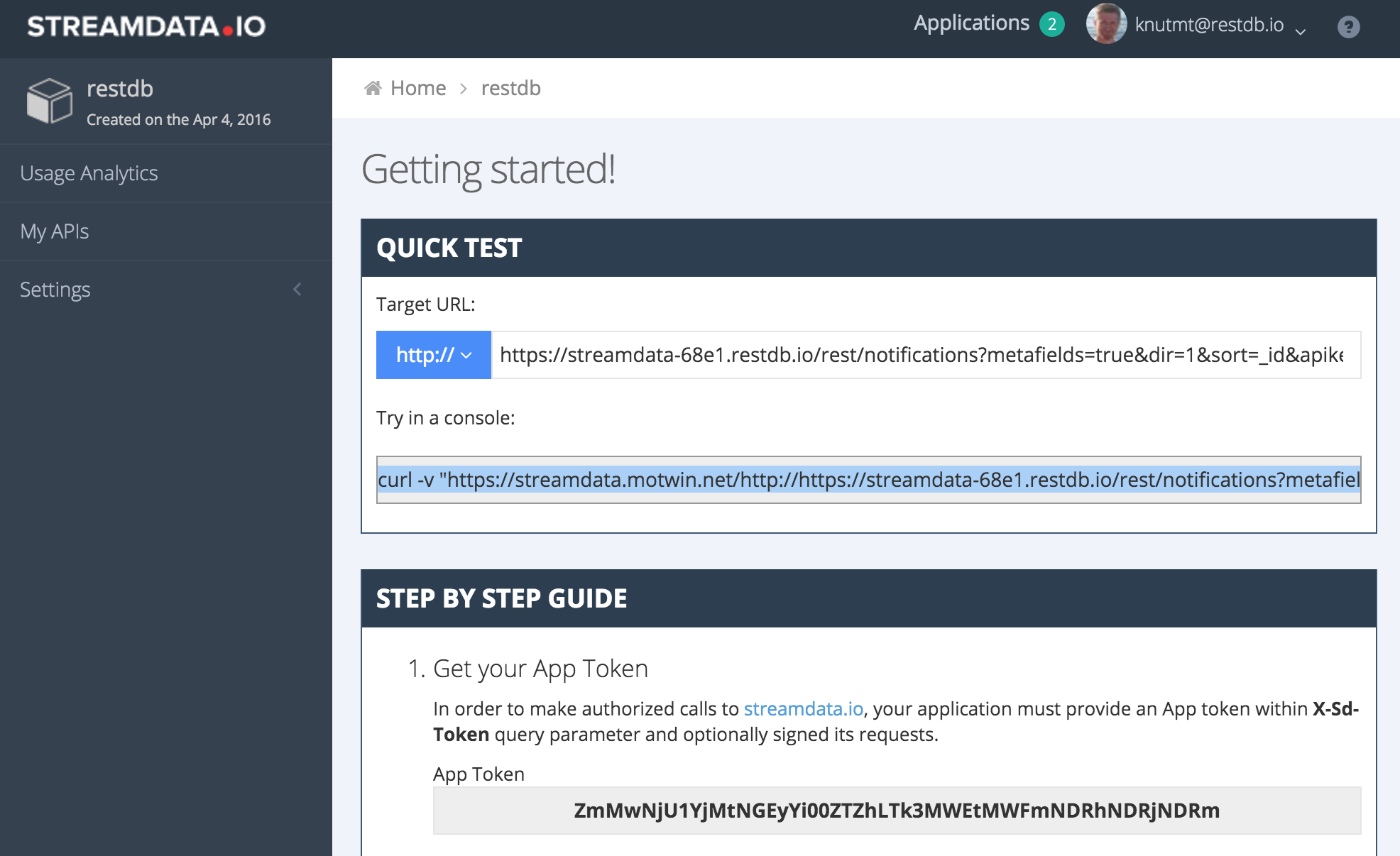
Now all we need to copy is the app token provided by Streamdata.io for this app. Streamdata.io has great guides and examples for all kinds of programming languages. We'll use Javascript here.

Whenever streamdata.io receives a stream request with a URL using this app token, it will add it as a streamable API to the app. For simplicity, this example does not use any security options like the "client request signature" offered by streamdata.io.
Setting up the code in a restdb.io Page
Inside our restdb.io database, we activate Developer Mode and click the "Add Page"-button. We give the page a name: "Streamdatatest". A Page has its own URL and can be accessed via a web browser. It can hold any HTML/Javascript and can also use server side tags to display data (not used in this example) .
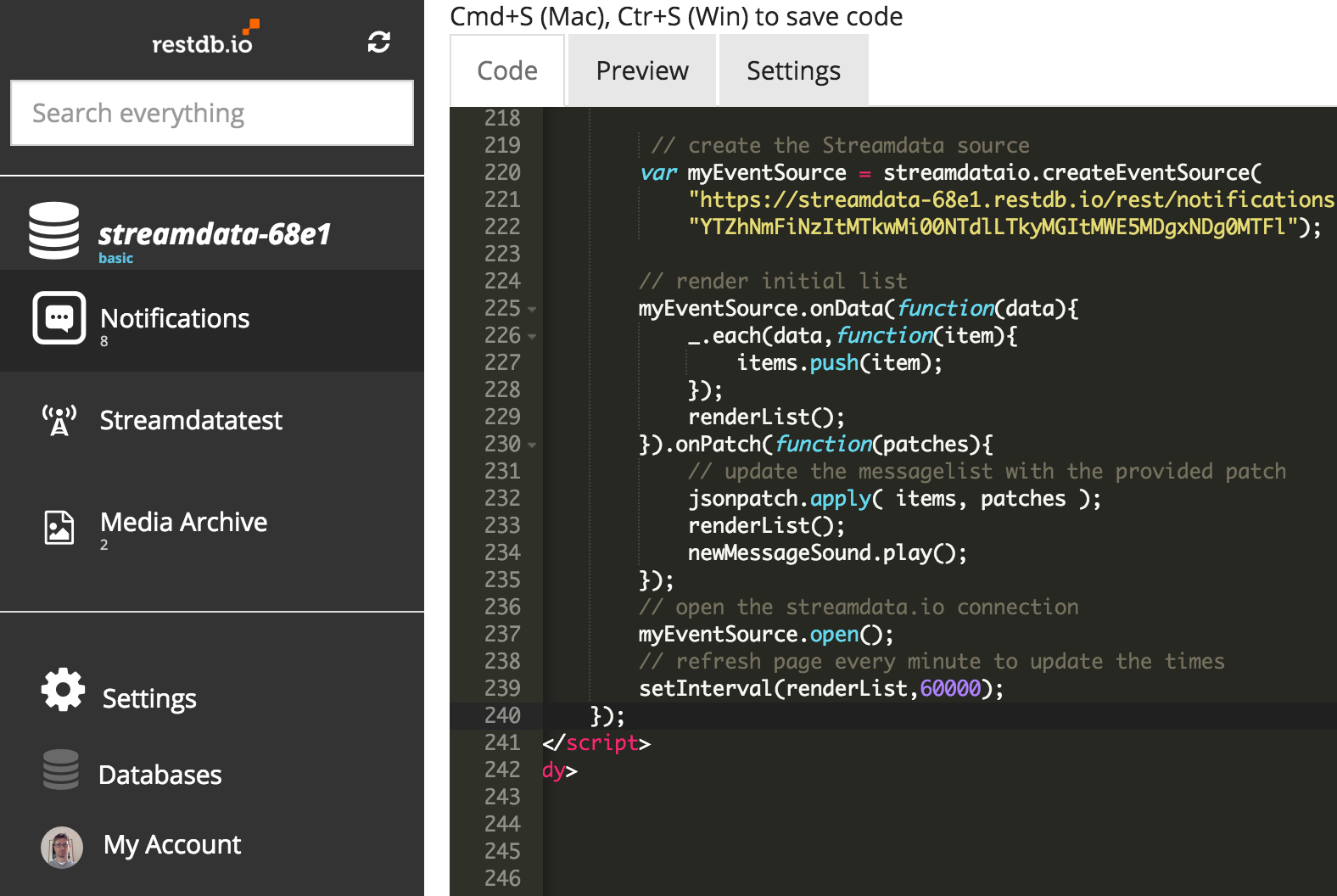
In this page we add all the necessary javascript libraries, HTML and code for the the chat. The complete source for the example can be found in the restdb.io example github repo.

The most important code for making streamdata.io work, is shown in the screenshot above. We simply create a new event source and add the REST URL to the data we want to stream together with the app token from streamdata.io.
All we have to do now is to listen for events. "onData" is only called on first load of the page. "onPatch" is invoked whenever there is new or updated data in the "Notification" collection in the database. All changes are received in the JSON Patch format. So for every POST to the "Notification" collection (a new chat message), streamdata.io will send updates to all the clients within 5 seconds (this is configurable in streamdata.io).
That's all there is to it!
Don't forget to leave a message in the demo:


 restdb.io makes it simple to create a user-friendly, manageable database with a REST-API. For some types of applications, however, you need real-time updates delivered to your front-end web page or mobile app.
restdb.io makes it simple to create a user-friendly, manageable database with a REST-API. For some types of applications, however, you need real-time updates delivered to your front-end web page or mobile app. 