The plug-in API lets you override the default behaviour and user interface in your RestDB admin backend application.
To create a plug-in, switch to development mode (top right "gears button"), navigate to the stop level "Plug-in editor" tab. The code editor lets you write Javascript to customize lists and details views in your database backend.
The plug-in code editor is shown below:
| Plug-in hooks | Description | Function parameters |
|---|---|---|
plugins.register("list-view-row-renderer", func) | Change row style | (rowdata, context) |
plugins.register("list-view-cell-renderer", func) | Change cell style | (celldata, context) |
plugins.register("detail-view-field-renderer", func) | Access DOM object | (fielddata, context) |
plugins.register("detail-view-layout", func) | Change layout and add virtual fields | (data, context) |
plugins.register("record-preview", func) | Change default data previews | (data, context) |
plugins.loadScript(url [, func]) | Load external Javascript from an URL | Optional callback with no parameters |
plugins.register("lookup-select", func) | Override lookup (relation) query, filter, item display | (context) |
plugins.register("lookup-field", func) | Change a records' lookup/relation display | (context) |
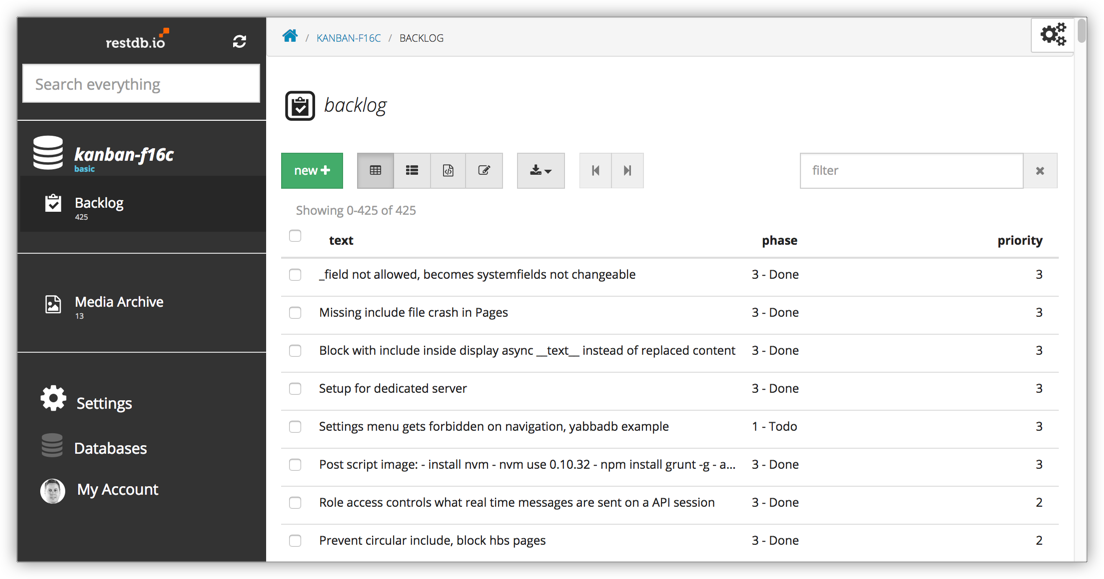
The default list view in RestDB looks something like the following screenshot:

// Row style
plugins.register("list-view-row-renderer", function(row, context){
if (context.collection == "backlog") {
let style = "";
if (row.priority >= 2) {
// RED
style = "background: #EE432F; color: #000;";
}
if (row.priority == 1) {
// GREEN
style = "background: #48AB6C;";
}
return style;
}
});
// Cell style
plugins.register("list-view-cell-renderer", function(cell, context){
if (context.collection == "backlog" && context.field == "priority") {
let style = "";
if (cell.priority >= 2) {
// RED
style = "font-size: large; color: white";
}
return style;
}
});
The plug-in above will result in a view like the example screenshot below:
The field plug-in gives you access to the DOM in the every detail view. Lets say we want to change a text field to a password and read-only field, and add a new element to it. The example plug-in below does exactly this.
// Field styles
plugins.register("detail-view-field-renderer", (field, context) => {
if (context.collection === "users") {
// set to readonly password
field.find("input[name='pwd']")
.attr("readonly", true)
.attr("type", "password")
.closest(".form-group")
.append($('<span class="text-danger">Top secret <i class="fa fa-user-secret"></i></span>'));
}
});
Example screenshot from the plug-in above, with a read-only password field and a new label.
The detail-view-layout plug-in lets you add groups on data controls and present them in custom orders. You can also add new "virtual" fields that you can use to further customize a view.
The example screenshot from the users collection with groups and custom fields is shown below:
The following plug-in code is used to create the users detail view shown in the screenshot show above.
Notice that the first group has some standard fields expressed as strings with the corresponding field name to the array. The second group, however, adds 3 new fields as pure Javascript functions.
plugins.register("detail-view-layout", {}, function(data, context){
if (context.collection == "users") {
return [
{
"groupname": "User data",
"fields": [
"email",
"pwd",
"name"
]
},
{
"groupname": "Meta data",
"fields": [
(data) => `<div class="container">Created by ${data._createdby} ${moment(data._created).calendar()}</div>`,
(data) => `<div class="container">Revison no. ${data._version}</div>`,
(data) => `<div class="container">Changed ${moment(data._changed).calendar()} by ${data._changedby}</div>`
]
}
]
}
});
RestDB uses a default way to view a record in various contexts. In list columns, lookup selections, record headers etc. This can be changed with the record-preview plug-in.
The example plug-in below changes how a user is displayed, more importantly, hides the password :)
plugins.register("record-preview", (data, context) => {
if (context.collection == "users") {
if (Array.isArray(data)) {
return data.length + ' user(s)';
} else {
return `${data.email} ${data.name}`;
}
}
});
This plugin is useful if you want to modify what to display when users click a relation field. You can modify the query OR filter (free text search), effectively narrowing down the list of available items. You can return query, filter, item_text and item_html. In the example below, we are filtering "models" and "makes" based on the unsaved field car and model.
plugins.register("lookup-select", function(context){
// context contains: collection, field, record, unsavedrecord
if (context.collection=="carpool" && context.field=="model"){
// you can return either "query" (JS object) OR "filter" (string), item_text (text/handlebars), item_html (text/handlebars)
return {
query:{_parent_id:context.unsavedrecord.car[0]},
item_text: "{{name}}"
}
}
if (context.collection=="carpool" && context.field=="make"){
return {
query:{_parent_id:context.unsavedrecord.model[0]},
item_html: "{{name}} <img src='/media/{{images.[0]}}'>"
}
}
});
This plugin modifies a lookup/relation field on a record detail view. The incoming "context" parameter is an object with the following properties, collection, field, record. The plugin can return "item_text" or "item_html". These are HandlebarsJS templates where you can reference field from the record the lookup/relation refers to. The following example displays a custom template.
plugins.register("lookup-field", function(context){
if (context.collection=="carpool" && context.field=="model"){
var electric = context.record.platenumber.indexOf("EL")===0;
var template = "{{#if images.[0]}}<img src='/media/{{images.[0]}}'>{{/if}} <a href='{{_link}}'>{{name}}</a>";
if (electric){
template+="<span class='badge pull-right'>electric</span>";
}
return {
item_html: template
}
}
});
