restdb.io provides an authentication system that secures access to your database application. External users can sign up and log in to your application and get secure access to data and APIs.
Check out this simple example with complete code example here. Also read this blog post for a complete To-Do application.
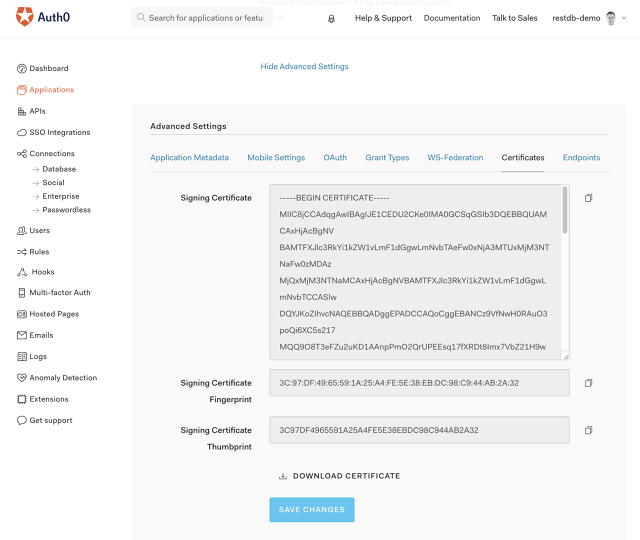
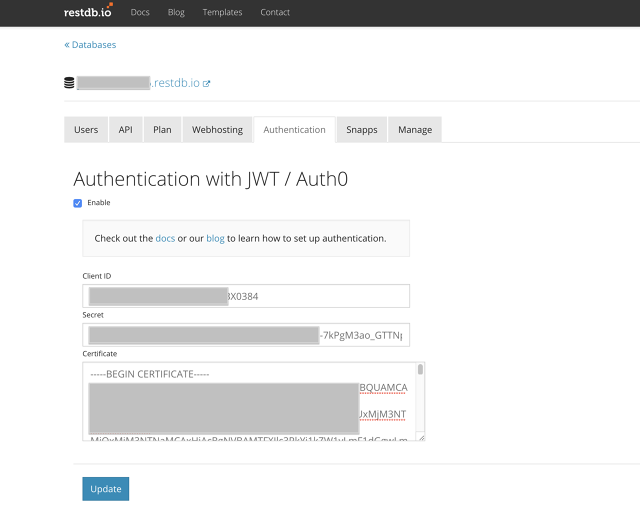
restdb.io supports direct integration with the auth0.com authentication service. If you are new to Auth0, get started here: Auth0 quick start for single page applications.


An optional step for the Auth0 integration is to transfer signed up users from Auth0 to your restdb.io database. The users can be added to the predefined collection "users". Or you can create a new collection to store user data.
Create a new empty rule in Auth0 and add the following JavaScript code to the rule. This rule will add a user to the database at first login.
function (user, context, callback) {
// short-circuit if the user signed up already
if (context.stats.loginsCount > 1) {
console.log("seen user before");
return callback(null, user, context);
}
var _ = require('lodash');
var small_context = {
appName: context.clientName,
userAgent: context.userAgent,
ip: context.ip,
connection: context.connection,
strategy: context.connectionStrategy
};
var payload_to_restdb = _.extend({}, user, small_context);
payload_to_restdb.roles = ["external", "somerole"];
payload_to_restdb.active = true;
console.log("Calling restdb.io");
var request = require("request");
delete payload_to_restdb._id;
var options = { method: 'POST',
url: 'https://<your_database_url_here>/rest/users',
headers: {
'cache-control': 'no-cache',
'x-apikey': '<your_fullaccess_api_key_here>',
'content-type': 'application/json'},
body: payload_to_restdb,
json: true };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
// don’t wait for the restdb.io call to finish, return right away (the request will continue on the sandbox)`
callback(null, user, context);
}
| Http Verb | Resource | Functionality |
|---|---|---|
| POST | https://<database>/auth/jwt | Generate a new JWT token. Body must contain a path to a secret and a payload with JWT claims, e.g {"secret": "path from global settings", "payload": {"email": "xxx@example.com"}} |
| POST | https://<database>/auth/token | Request an API access token (e.g.{ token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ…", iat: 1472191246, exp: 1472194846 }). Request body can be an access token ({"code": "your access code"}) or a valid API token that should be refreshed ({"refresh": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ…"}). |
| GET | https://<database>/auth/userinfo | Get data about a user. Returns email, displayname and image. |
| POST | https://<database>/auth/logout | Logout a user, invalidates the login token. This token can no longer be used for API access. |
