
var db = new db("your-CORS-apikey-here | JWT token", options);
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
<script src="https://<databasename>.restdb.io/assets/js/eventsource.min.js"></script>
<script src="https://<databasename>.restdb.io/rest/_jsapi.js"></script><script src="https://<databasename>.restdb.io/assets/js/eventsource.min.js"></script>
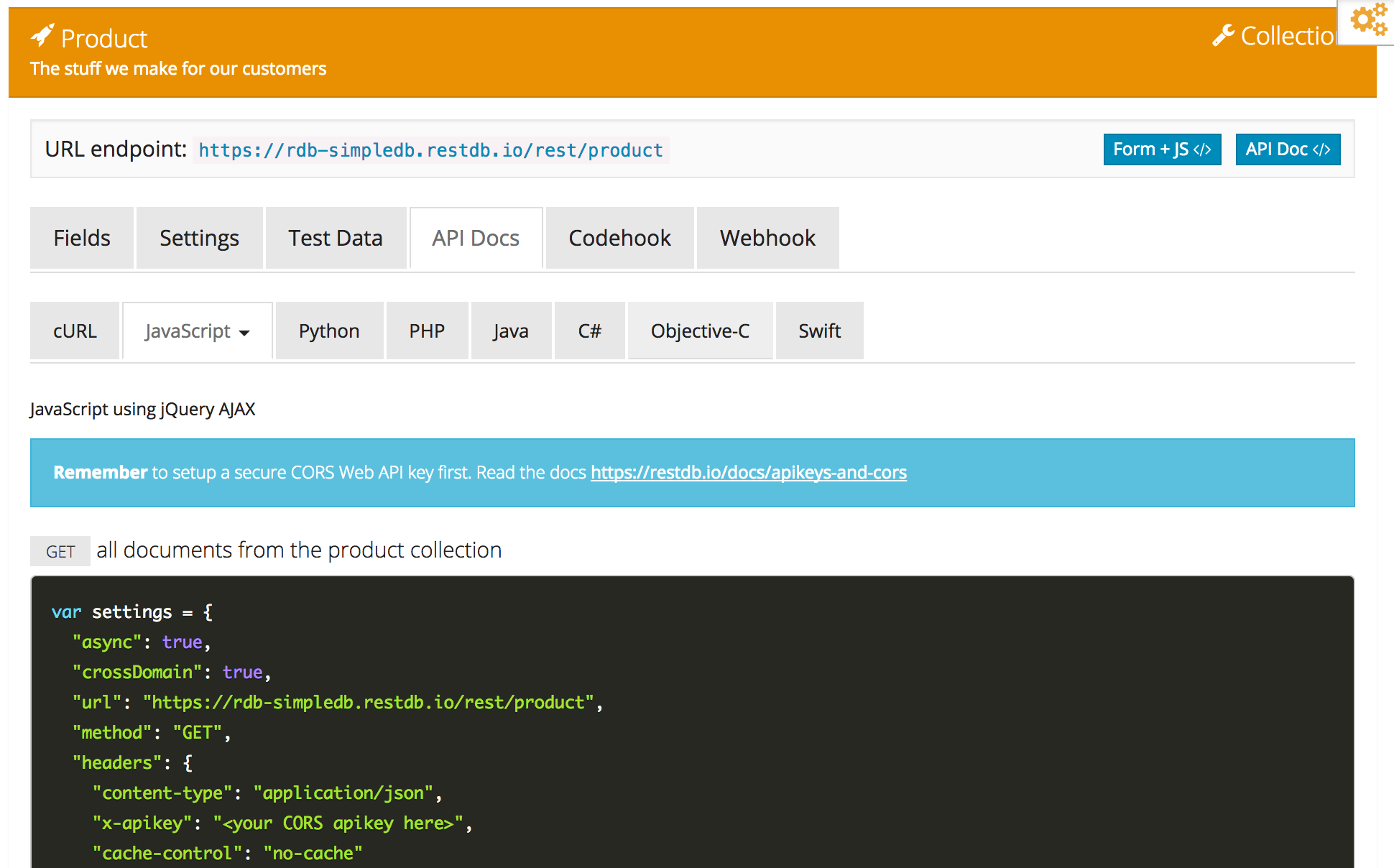
<script src="https://<databasename>.restdb.io/rest/_jsapi.js?plainjs=true"></script>RestDB.io also generates a complete API documentation, using the same URL with a .doc extension produces a HTML documentation page like below:
Add a link to your API documentation by a link to the generated library:
<a href="https://<databasename>.restdb.io/rest/_jsapi.doc">var obj = new db.mycollection(properties);{"name": "Foo", "zip": 900, ...}| name | type | description |
|---|---|---|
obj['name'] | text | Data field description here |
obj['zip'] | text | |
obj['employees'] | people | Link to another collection |
obj['address'] | text | |
obj['boss'] | people | Link to another collection |
obj['obj'] | json | |
obj['city'] | text |
obj.save(callback)
obj.save(function(err, res){
if (!err){
// res is now the saved obj
}
});obj.delete(callback)
obj.delete(function(err, res){
if (!err){
// res is the ID of the deleted object
}
});obj.reload(callback)
obj.reload(function(err, res){
if (!err){
// res is now the reloaded object from the database
}
});obj.on(evt, callback)
obj.on("PUT", function(err, evt){
if (!err){
// PUT: evt.data contain the ID of the updated object, i.e. obj
// DELETE: evt.data contain an array of IDs, of which one is this obj
}
});obj.projects.addChild(childobj, callback)
var child = new db.project({... properties ...});
obj.projects.addChild(child, function(err, res){
if (!err){
// res is the saved child
}
});obj.projects.getChild(callback)
obj.projects.getChild(function(err, res){
if (!err){
// res is an array of child project objects
}
});db.mycollection.find(query, [hints], callback)
var query = {}; // get all records
var hints = {"$max": 10, "$orderby": {"_id": -1}}; // top ten, sort by creation id in descending order
db.mycollection.find(query, hints, function(err, res){
if (!err){
// res is an array of mycollection objects
}
});db.mycollection.getById(ID, callback)
db.mycollection.getById("570e4661edb62e6a00000000", function(err, res){
if (!err){
// res is a mycollection instance
}
});db.mycollection.on(evt, callback)
db.mycollection.on("POST", function(err, evt){
if (!err){
// res evt contains data about event
// PUT: {event: "put", collection: "the-collection-name", data: "ID"}
// POST: {event: "post", collection: "the-collection.name", data: {_id: "ID", ...}}
// DELETE: {event: "delete", collection: "the-collection-name", data: ["ID1", "ID2", ...]}
}
});db.on(event, callback)db.on("PUT", function(error, eventdata){
// eventdata format: {event: "put", collection: "the-collection-name", data: "ID"}
}db.on("POST", function(error, eventdata){
// eventdata format: {event: "post", collection: "the-collection.name", data: {_id: ID, ...}}
}db.on("DELETE", function(error, eventdata){
// eventdata format: {event: "delete", collection: "the-collection-name", data: ["ID1", "ID2", ...]}
}db.on("<your_message>", function(error, eventdata){
// eventdata format: {event: "<your_message>", data: {...}}
}db.publish("<your_message>", {"answer": 42}, function(error, result){
// if not error result is {"message": "OK"}
}
